メーリングリストどこがいい? [技術]
<参考>
1.メーリングリスト開設サービスリスト
2.メーリングリスト管理ソフト一覧
<条件>
・無料
・広告なし、DMなし
・遅延、配送されないなどトラブルなし
・メーリングリストとしてではなく、連絡網やメールマガジンのように一方通行の連絡ができる
・仮登録→本登録のように段階を踏まえた登録が出来る
<選定結果>
[PSL]Web Mailing List v0.31
・CGI、要レンタルサーバ
HPより説明抜粋
より簡便なサービスがあったら教えてください。。。
以上
1.メーリングリスト開設サービスリスト
2.メーリングリスト管理ソフト一覧
<条件>
・無料
・広告なし、DMなし
・遅延、配送されないなどトラブルなし
・メーリングリストとしてではなく、連絡網やメールマガジンのように一方通行の連絡ができる
・仮登録→本登録のように段階を踏まえた登録が出来る
<選定結果>
[PSL]Web Mailing List v0.31
・CGI、要レンタルサーバ
HPより説明抜粋
一般的なメーリングリストシステムの設定が難しい環境の場合でも、一般のプロバイダの環境でCGIを使うことにより、メーリングリストのようなシステムを擬似的に実現するものです。コマンドの送信を含めてすべてメールでするところを、このシステムではブラウザ上で投稿記事を書くことにより、登録者へメールを配信するようになっています。
より簡便なサービスがあったら教えてください。。。
以上
div span?div ul li?どっちでやるといいの? [技術]
2011/06/18追記
当記事は間違いでした。すみません。
慣例として、メニューにはdiv ul li float:leftが利用されているようでした。
下記の2冊を読んでみた結果です。


構文としてspanを利用しても間違いではないと思いますが。
追記、以上
------
要はどっちでも良いようでした。
ちょっと、説明が荒くて他の人は分からないかもしれないレベルのメモです。
【解説】
私はヘッダメニューの各項目をdiv spanで作成。
他のwebsite見てみると、div ul liで作成されていた。
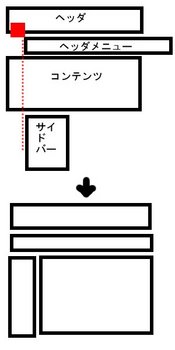
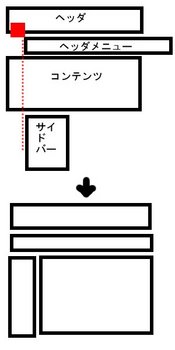
私がトラぶってたのは以下の図。
上の図は正しくは下記の図のようになる予定でした。

【問題点】
1.上の図のヘッダメニューの開始位置が右にずれていたのは、
ヘッダ内の一部の赤い部分がヘッダのheightを超えてはみ出していて、
ヘッダメニューのdivのpositionがrelativeであったため。
2.上の図のサイドバーの開始位置が下にずれていたのは、
上記の影響。
【解決】
1.ヘッダのheightを大きくし、ヘッダ内の赤い部分がはみ出さないようにした。
2.上記で解決。
【div span?div ul li?どっちでやるといいの?の疑問について解決】
divはブロック要素でspanがインライン要素だったので、div spanでやってました。
他のサイトを見てみると、div div ul liで色々やってるではないですか??(この表現はわからないかも汗)
はじめのdivはposition:relativeで、あとのdivはposition:absoluteでやれば、あとのdivはインライン要素のように扱えるようです。。。
間違ってたら突っ込みいただけると助かります。
当記事は間違いでした。すみません。
慣例として、メニューにはdiv ul li float:leftが利用されているようでした。
下記の2冊を読んでみた結果です。


構文としてspanを利用しても間違いではないと思いますが。
追記、以上
------
要はどっちでも良いようでした。
ちょっと、説明が荒くて他の人は分からないかもしれないレベルのメモです。
【解説】
私はヘッダメニューの各項目をdiv spanで作成。
他のwebsite見てみると、div ul liで作成されていた。
私がトラぶってたのは以下の図。
上の図は正しくは下記の図のようになる予定でした。

【問題点】
1.上の図のヘッダメニューの開始位置が右にずれていたのは、
ヘッダ内の一部の赤い部分がヘッダのheightを超えてはみ出していて、
ヘッダメニューのdivのpositionがrelativeであったため。
2.上の図のサイドバーの開始位置が下にずれていたのは、
上記の影響。
【解決】
1.ヘッダのheightを大きくし、ヘッダ内の赤い部分がはみ出さないようにした。
2.上記で解決。
【div span?div ul li?どっちでやるといいの?の疑問について解決】
divはブロック要素でspanがインライン要素だったので、div spanでやってました。
他のサイトを見てみると、div div ul liで色々やってるではないですか??(この表現はわからないかも汗)
はじめのdivはposition:relativeで、あとのdivはposition:absoluteでやれば、あとのdivはインライン要素のように扱えるようです。。。
間違ってたら突っ込みいただけると助かります。
wordpress 3.0 ドメイン移転 備忘録 [wordpress]
【参考】
WordPressサーバ移転まとめ | Odysseygate.com
.htaccessでリダイレクト機能を利用する方法
【手順】
※Name Serverなどのドメインの設定は省きます。
1.移転元を下記の手順でバックアップ。
データベースのバックアップ - WordPress Codex 日本語版
2.1のバックアップデータを開き、移転元のURLを移転先のURLで置換。要サクラエディタなどでの作業必須。
3.移転先に移転元と同様のバージョンのwordpressのインストール。(FTPのアップロードのみでインストール事態は不要と思われるが、今回はインストールをした)
4.移転先にテーマのインストール。
5.移転先に移転元と同様のバージョンのpluginのインストール。
6.移転先のDBをすべて削除。
7.移転先のDBを下記の手順で流し込み。一度編集したファイルをzip圧縮し、それをアップ。
データベースの復元 - WordPress Codex 日本語版
8.移転元でwordpress管理画面の「メディア」などでアップロードした画像をダウンロードし、移転先にuploadフォルダをつくりアップロード。移転先でアップロードされたファイルを、移転元のファイルと同じパーミッションに変更する。
9.移転元の.htaccessをダウンロードし、移転先へアップロード。
10.移転先の全頁が正しく表示されていることを確認。
11.移転先の管理画面のプラグインの設定や動作などが問題ないことを確認。
12.移転元から移転先へリダイレクトされるように下記を参照に設定。
.htaccessでリダイレクト機能を利用する方法
以上
WordPressサーバ移転まとめ | Odysseygate.com
.htaccessでリダイレクト機能を利用する方法
【手順】
※Name Serverなどのドメインの設定は省きます。
1.移転元を下記の手順でバックアップ。
データベースのバックアップ - WordPress Codex 日本語版
2.1のバックアップデータを開き、移転元のURLを移転先のURLで置換。要サクラエディタなどでの作業必須。
3.移転先に移転元と同様のバージョンのwordpressのインストール。(FTPのアップロードのみでインストール事態は不要と思われるが、今回はインストールをした)
4.移転先にテーマのインストール。
5.移転先に移転元と同様のバージョンのpluginのインストール。
6.移転先のDBをすべて削除。
7.移転先のDBを下記の手順で流し込み。一度編集したファイルをzip圧縮し、それをアップ。
データベースの復元 - WordPress Codex 日本語版
8.移転元でwordpress管理画面の「メディア」などでアップロードした画像をダウンロードし、移転先にuploadフォルダをつくりアップロード。移転先でアップロードされたファイルを、移転元のファイルと同じパーミッションに変更する。
9.移転元の.htaccessをダウンロードし、移転先へアップロード。
10.移転先の全頁が正しく表示されていることを確認。
11.移転先の管理画面のプラグインの設定や動作などが問題ないことを確認。
12.移転元から移転先へリダイレクトされるように下記を参照に設定。
.htaccessでリダイレクト機能を利用する方法
以上
wordpress PS Disable Auto Formattingの使用方法 [wordpress]
下記のサイト様よりwordpressの”改行コードbrタグやpタグを自動付加する機能”をoffにするプラグインがある。
使用方法が分からなかったので、
備忘録メモ。
Modify paragraph formatting plugin “PS Disable Auto Formatting” | WordPress Plugin for CMS
http://www.web-strategy.jp/wp_plugin/ps_disable_auto_formatting/
【事象】
有効化し、
メニューの「設定」-「自動整形」より、
自動整形の設定画面を出し、
「記事内容の自動整形」が「停止」にチェックが入っていても、
wordpressの動作は有効とならない。
【解決方法】
一度チェックをはずし、「変更を保存」し、再度チェックを入れ、「変更を保存」する必要がある。
【環境】
wordpress:3.1
PS Disable Auto Formatting:1.03
PHP:5.2.14
mysql:5.1.5
以上
使用方法が分からなかったので、
備忘録メモ。
Modify paragraph formatting plugin “PS Disable Auto Formatting” | WordPress Plugin for CMS
http://www.web-strategy.jp/wp_plugin/ps_disable_auto_formatting/
【事象】
有効化し、
メニューの「設定」-「自動整形」より、
自動整形の設定画面を出し、
「記事内容の自動整形」が「停止」にチェックが入っていても、
wordpressの動作は有効とならない。
【解決方法】
一度チェックをはずし、「変更を保存」し、再度チェックを入れ、「変更を保存」する必要がある。
【環境】
wordpress:3.1
PS Disable Auto Formatting:1.03
PHP:5.2.14
mysql:5.1.5
以上
wordpress 3.1インストール後、ページ上部に隙間ができた wpadminbar [技術]
【事象】
wordpress3.1をインストール後、
カスタマイズしたテーマを設定し、
wordpress管理画面にログインした状態で
動作をみてみたところ、
上部に文字を縦に2文字程度入れられるようなスキマができた。
【原因】
wpadminbarという管理メニューを表示するスペースが表示されていた。
右クリックでソースをみてみると「なるほどー」な感じ。
【対応】
wordpress管理画面をログアウトすれば表示されなくなる。
そのほか、下記に対応策あり。
管理メニューを必要ないとき隠す
http://techblog.55w.jp/?p=384
WordPress › Support » WPAdminBar as option?
http://wordpress.org/support/topic/wpadminbar-as-option
以上
wordpress3.1をインストール後、
カスタマイズしたテーマを設定し、
wordpress管理画面にログインした状態で
動作をみてみたところ、
上部に文字を縦に2文字程度入れられるようなスキマができた。
【原因】
wpadminbarという管理メニューを表示するスペースが表示されていた。
右クリックでソースをみてみると「なるほどー」な感じ。
【対応】
wordpress管理画面をログアウトすれば表示されなくなる。
そのほか、下記に対応策あり。
管理メニューを必要ないとき隠す
http://techblog.55w.jp/?p=384
WordPress › Support » WPAdminBar as option?
http://wordpress.org/support/topic/wpadminbar-as-option
以上


